认识VSCode
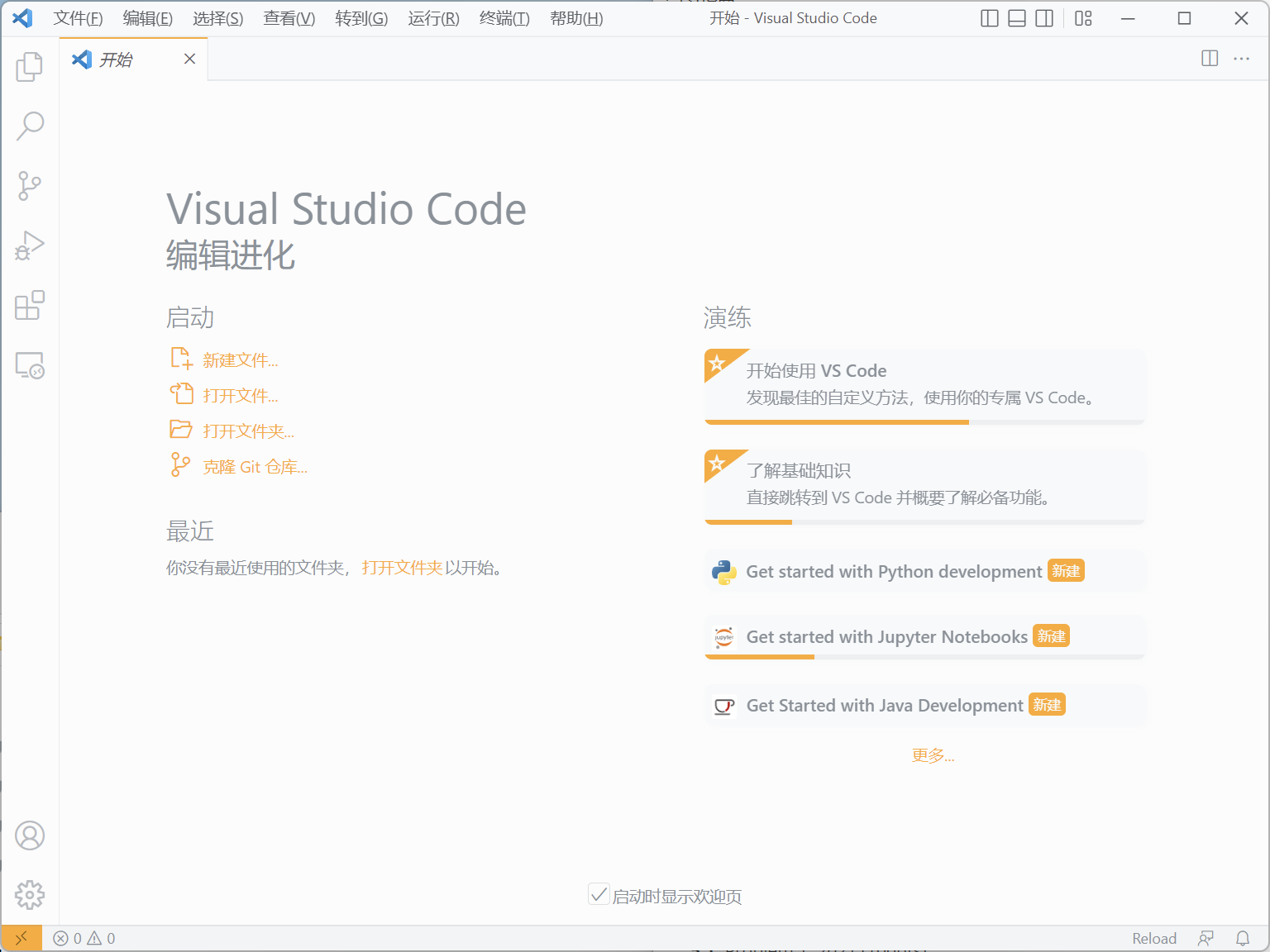
启动我们刚刚安装好的 VSCode,你将会看到类似的界面(可能是黑色的,可能是英文的):

打开文件夹(推荐)
VSCode 可以打开文件夹,从而浏览和编辑文件夹内的所有文件。 在做实验的过程中,我们推荐每次都用 VSCode 打开包含下载代码的文件夹。
打开文件夹有两种方式:
- 打开 VSCode,再点击左上角菜单中的“文件”——“打开文件夹”,我们就可以选择一个文件夹。
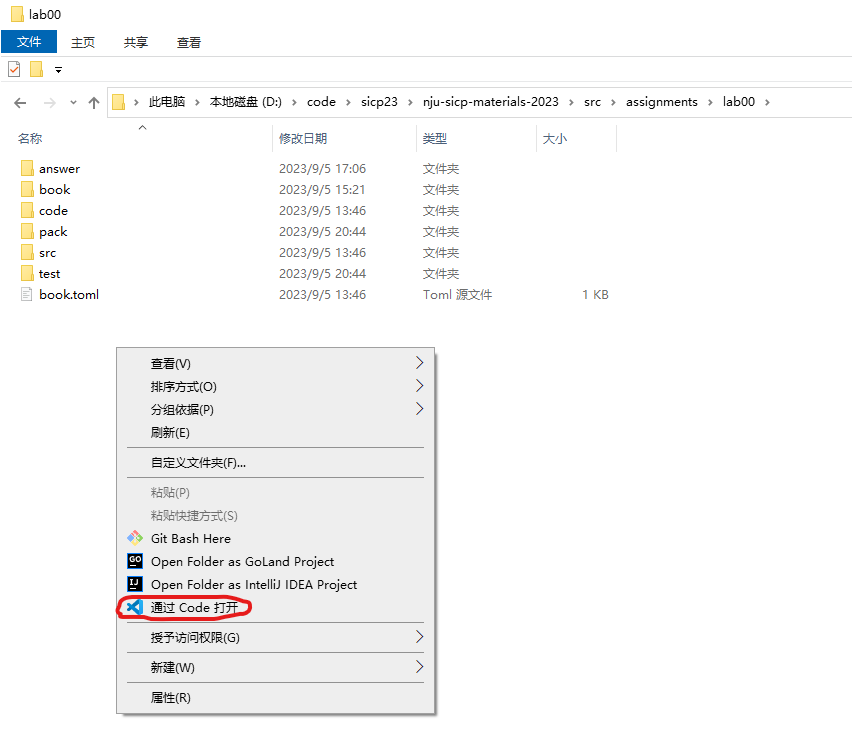
- 在文件资源管理器中,(对文件/文件夹/空白处)右键应能看到“通过Code打开”,点击即调用 VScode 打开对应文件/文件夹。

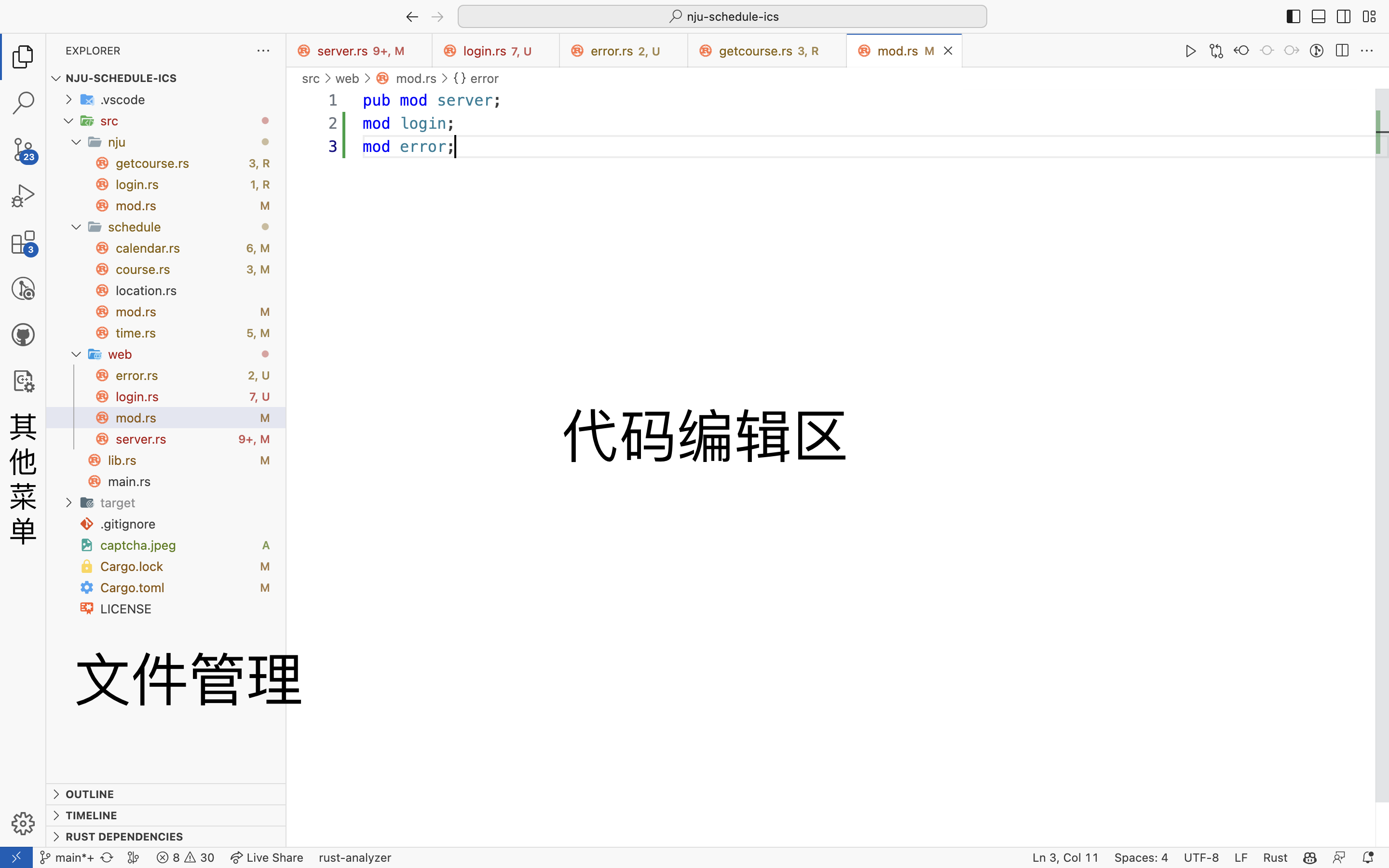
以助教的电脑和项目为例,打开文件夹的操作完成后 VSCode 将如下图所示:

此时 VSCode 的界面主要包含:
- 其它菜单:提供文件搜索、文件浏览、插件管理等功能
- 文件管理:当在其它菜单选中“文件”时(示例图中的第一个小图标),我们可以在文件管理区查看打开文件夹中的所有文件
- 代码编辑:在文件管理区中点击文件即可打开编辑
打开文件
VSCode 也可以浏览和编辑单一文件。 只需要点击左上角菜单中的“文件”——“打开文件”,我们就可以选择一个文件打开进行编辑。
其余的部分和打开文件夹类似,请自行探索一下。
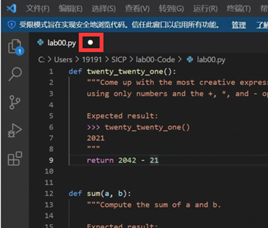
文件的保存
就如同大家写 word 文档时需要保存一样,在 VSCode 写代码时也需要及时保存。
当你看到下图中被红框框起来的白点时,代表这个文件需要被保存了。 你可以通过左上角菜单中的“文件”——“保存”来保存文件,或者按下键盘上的 Ctrl 键和 S 键来保存文件。